Hreflang Tags क्या हैं? कैसे काम करते हैं? भारतीय भाषाओं के लिए Hreflang टैग

आज की डिजिटल दुनिया में, जब आपकी वेबसाइट पर विभिन्न भाषाओं और क्षेत्रों के लोग आते हैं, तो यह सुनिश्चित करना महत्वपूर्ण होता है कि उन्हें उनकी पसंद की भाषा और क्षेत्र के अनुसार सही पेज मिले। Hreflang Tags आपके पेज को सही ऑडियंस तक पहुँचाने में मदद करते हैं, जिससे उपयोगकर्ता का अनुभव बेहतर होता है और SEO में भी सुधार आता है।
इस ब्लॉग में हम जानेंगे कि Hreflang टैग्स क्या होते हैं, इनका उपयोग क्यों ज़रूरी है, और इन्हें वेबसाइट पर कैसे लागू किया जा सकता है ताकि आपकी वेबसाइट को अधिक ट्रैफिक और बेहतर रैंकिंग मिले।
चलिए, विस्तार से समझते हैं कि Hreflang टैग्स कैसे काम करते हैं और इनसे भारतीय भाषाओं वाली वेबसाइट्स को किस तरह लाभ मिल सकता है।
ये भी पढ़ें:
Hreflang Tags क्या हैं?
Hreflang टैग एक HTML ऐट्रिब्यूट है, जिसका उपयोग वेबसाइटों पर विभिन्न भाषाओं और क्षेत्रों के लिए वैकल्पिक पेजों की पहचान करने के लिए किया जाता है। ये टैग सर्च इंजन को संकेत देते हैं कि एक ही कंटेंट का कौन-सा वर्शन किस भाषा या क्षेत्र के यूजर्स के लिए बनाया गया है।
उदाहरण के लिए, यदि आपकी वेबसाइट अंग्रेजी और हिंदी दोनों में उपलब्ध है, तो आप Hreflang टैग का उपयोग करके गूगल को यह बता सकते हैं कि अंग्रेजी पेज en के लिए है और हिंदी पेज hi के लिए है। इस तरह, सर्च इंजन सही भाषा और क्षेत्र के अनुसार सही पेज को यूजर्स के सामने प्रस्तुत करता है।
विभिन्न भाषाओं और लोकेशन के लिए वेबसाइट का ऑप्टिमाइजेशन
जब आपकी वेबसाइट का उद्देश्य विभिन्न देशों और भाषाओं के यूजर्स तक पहुंच बनाना हो, तो आपको Hreflang टैग का उपयोग करके पेज को सही ढंग से ऑप्टिमाइज़ करना चाहिए।
- अंतर्राष्ट्रीय भाषा और क्षेत्र विकल्प: वेबसाइट के विभिन्न संस्करणों में Hreflang टैग का उपयोग करके आप विभिन्न भाषाओं और लोकेशनों के लिए वैकल्पिक पेज बना सकते हैं। उदाहरण के लिए, एक पेज का अंग्रेजी संस्करण en-us और स्पेनिश संस्करण es-es के लिए अलग-अलग Hreflang टैग का उपयोग कर सकता है।
- मल्टी-रीजनल सेटअप: Hreflang टैग यह सुनिश्चित करते हैं कि एक ही सामग्री का क्षेत्र विशेष संस्करण उपलब्ध हो सके, जैसे कि एक प्रोडक्ट पेज का अमेरिकी संस्करण और भारतीय संस्करण।
- गूगल सर्च रिजल्ट में सटीकता: Hreflang टैग गूगल को यह समझने में मदद करते हैं कि किस क्षेत्र और भाषा के यूजर्स को कौन-सा पेज दिखाना है। इससे सर्च रिजल्ट्स अधिक सटीक और यूजर्स के लिए प्रासंगिक होते हैं।
Hreflang Tags कैसे काम करते हैं?
Hreflang टैग का मुख्य काम सर्च इंजन को यह बताना होता है कि आपकी वेबसाइट का कौन-सा पेज किस भाषा और किस क्षेत्र के यूजर्स के लिए है। जब एक वेबसाइट के कई संस्करण अलग-अलग भाषाओं या क्षेत्रों के अनुसार बनाए जाते हैं, तो Hreflang टैग सर्च इंजन को उन संस्करणों की पहचान करने में मदद करता है। यह टैग सुनिश्चित करता है कि यूजर्स को उनकी पसंदीदा भाषा या लोकेशन के अनुसार सही पेज दिखे।
उदाहरण के लिए, अगर आपकी वेबसाइट के अंग्रेजी (अमेरिकी) और हिंदी (भारत) के दो संस्करण हैं, तो आप इन पेजों में Hreflang टैग जोड़ सकते हैं ताकि गूगल समझ सके कि अमेरिकी यूजर्स को अंग्रेजी पेज दिखाना है और भारतीय यूजर्स को हिंदी पेज।
Hreflang Tags का कार्य और भूमिका
Hreflang टैग का मुख्य कार्य है:
सर्च इंजन को पेज की भाषा और क्षेत्र की जानकारी देना: Hreflang टैग के जरिए गूगल जैसे सर्च इंजन को यह संकेत मिलता है कि एक ही कंटेंट का अलग-अलग भाषा या क्षेत्र के उपयोगकर्ताओं के लिए कौन-सा संस्करण उपलब्ध है।
सही उपयोगकर्ता को सही कंटेंट दिखाना: यह सुनिश्चित करना कि एक फ्रेंच यूजर्स को फ्रेंच संस्करण दिखे और एक जर्मन यूजर्स को जर्मन संस्करण।
विभिन्न भाषाओं और क्षेत्रों के लिए पेज संस्करणों की पहचान
Hreflang टैग विभिन्न भाषाओं और क्षेत्रों के अनुसार पेजों को पहचानने में सहायक होते हैं। इसका उपयोग करके आप वेबसाइट के पेजों के अलग-अलग संस्करण बना सकते हैं और उन्हें भाषा और लोकेशन के अनुसार टैग कर सकते हैं।इसके लिए आप hreflang एट्रिब्यूट में भाषा कोड (जैसे en अंग्रेजी के लिए) और देश कोड (जैसे us अमेरिका के लिए) का उपयोग करते हैं।
जब आप Hreflang टैग का उपयोग करते हैं, तो आपको अपने वेब पेज में यह बताने के लिए विशेष कोड जोड़ने होते हैं कि वह पेज किस भाषा और किस देश के उपयोगकर्ताओं के लिए है। इसके लिए दो प्रकार के कोड उपयोग किए जाते हैं:
- भाषा कोड (Language Code): यह कोड यह बताता है कि पेज किस भाषा में है, जैसे अंग्रेजी के लिए “en” और हिंदी के लिए “hi”। यह कोड ISO 639-1 नामक एक अंतरराष्ट्रीय मानक के अनुसार होता है।
- देश कोड (Country Code): यह कोड यह बताता है कि पेज किस देश के उपयोगकर्ताओं के लिए लक्षित है, जैसे कि संयुक्त राज्य अमेरिका के लिए “us” और भारत के लिए “in”। यह कोड ISO 3166-1 नामक मानक के अनुसार होता है।
इन कोड को Hreflang टैग में इस तरह जोड़ा जाता है कि सर्च इंजन समझ सकें कि कौन-सा पेज किस भाषा और क्षेत्र के लिए है।
उदाहरण:
<link rel=”alternate” hreflang=”en-us” href=”https://www.example.com/my-page-in-english.html”> <link rel=”alternate” hreflang=”hi-in” href=”https://www.example.com/my-page-in-hindi.html”>
इस उदाहरण में:
- “en-us” का मतलब है अंग्रेजी भाषा (en) और संयुक्त राज्य अमेरिका (us)।
- “hi-in” का मतलब है हिंदी भाषा (hi) और भारत (in)।
इस तरह, आप अपनी वेबसाइट के पेजों को सही भाषा और देश के अनुसार टैग कर सकते हैं।
यह गूगल को बताता है कि पहला लिंक अमेरिकी अंग्रेजी के लिए है और दूसरा लिंक भारतीय हिंदी के लिए है। इस तरह, आपके पेज का सही संस्करण सही उपयोगकर्ता तक पहुंचता है।
Hreflang Tags का स्ट्रक्चर और सिंटैक्स
Hreflang टैग का उपयोग वेबसाइट के अलग-अलग भाषा और देश के संस्करणों को सर्च इंजन में सही ढंग से पहचानने के लिए किया जाता है। Hreflang टैग का स्ट्रक्चर बहुत सरल होता है और इसे HTML हेडर सेक्शन में जोड़ा जाता है।
HTML हेडर में Hreflang टैग का सिंटैक्स
Hreflang टैग को HTML कोड में जोड़ने के लिए आप इसे सेक्शन में इस प्रकार लिख सकते हैं:
<link rel=”alternate” hreflang=”xx-yy” href=”URL”>
जहाँ:
- rel=”alternate” सर्च इंजन को बताता है कि यह पेज का एक वैकल्पिक (alternate) संस्करण है।
- hreflang=”xx-yy” भाषा और देश कोड दर्शाता है।
- href=”URL” पेज का वह URL है जो उस भाषा और क्षेत्र के लिए बनाया गया है।
- rel=”alternate” और hreflang ऐट्रिब्यूट्स
- rel=”alternate”: यह ऐट्रिब्यूट सर्च इंजन को संकेत देता है कि इस URL का एक वैकल्पिक संस्करण है।
- hreflang: इस ऐट्रिब्यूट में भाषा और देश कोड होते हैं जो पेज की लक्षित भाषा और देश को पहचानने के लिए उपयोग किए जाते हैं।
ISO लैंग्वेज कोड और देश कोड का उपयोग
Hreflang टैग में ISO लैंग्वेज कोड (भाषा कोड) और ISO देश कोड का उपयोग किया जाता है:
ISO लैंग्वेज कोड (जैसे en, fr, hi) यह बताता है कि पेज किस भाषा में है।
ISO देश कोड (जैसे us, fr, in) यह बताता है कि पेज किस देश के उपयोगकर्ताओं के लिए लक्षित है।
उदाहरण
अमेरिका के लिए अंग्रेजी पेज: <link rel=”alternate” hreflang=”en-us” href=”https://www.example.com/page-in-english.html”>
यहाँ en-us में en अंग्रेजी भाषा को और us अमेरिका को दर्शाता है।
फ्रांस के लिए फ्रेंच पेज: <link rel=”alternate” hreflang=”fr-fr” href=”https://www.example.com/page-in-french.html”>
यहाँ fr-fr में fr फ्रेंच भाषा को और fr फ्रांस को दर्शाता है।
भारत के लिए हिंदी पेज: <link rel=”alternate” hreflang=”hi-in” href=”https://www.example.com/page-in-hindi.html”>
यहाँ hi-in में hi हिंदी भाषा को और in भारत को दर्शाता है।
कुछ महत्वपूर्ण बातें:
यदि आप केवल भाषा पर आधारित वैकल्पिक पेज बनाना चाहते हैं, तो आप केवल भाषा कोड का उपयोग कर सकते हैं, जैसे hreflang=”en”।
लेकिन यदि आप भाषा और क्षेत्र दोनों को लक्षित करना चाहते हैं, तो दोनों कोड का संयोजन (xx-yy) उपयोग करें, जैसे en-us।
इस प्रकार आप Hreflang टैग का सही स्ट्रक्चर और सिंटैक्स बनाकर अपनी वेबसाइट के अलग-अलग भाषा और देश संस्करणों को सर्च इंजन के लिए सही तरह से प्रस्तुत कर सकते हैं।
Hreflang Tags के लिए आम गलतियां और उनसे कैसे बचें
Hreflang टैग का सही तरीके से उपयोग करना SEO और यूजर एक्सपीरियंस को सुधार सकता है। लेकिन गलतियों से बचना जरूरी है, ताकि सर्च इंजन को आपके पेज के विभिन्न वर्जन सही तरह से समझ में आ सकें। यहाँ Hreflang टैग से जुड़ी कुछ आम गलतियां और उनसे बचने के उपाय दिए गए हैं:
टैग मिस्टेक्स (डुप्लिकेट टैग, गलत लैंग्वेज कोड)
एक ही पेज पर Hreflang टैग को बार-बार न जोड़ें, क्योंकि यह सर्च इंजन को भ्रमित कर सकता है।
हमेशा ISO 639-1 लैंग्वेज कोड और ISO 3166-1 कंट्री कोड का उपयोग करें। उदाहरण के लिए, en अंग्रेजी और us अमेरिका को दर्शाता है। अगर कोड गलत होंगे, तो सर्च इंजन इसे नजरअंदाज कर सकता है।
हर पेज के लिए एक ही Hreflang टैग का उपयोग करें और कोड की सही संरचना का ध्यान रखें।
कंसिस्टेंसी मेंटेन न करना
Hreflang टैग में सभी संबंधित पेजेस के लिए कंसिस्टेंसी बनाए रखना जरूरी है। अगर आपके पास हिंदी, अंग्रेजी और फ्रेंच में तीन पेज हैं, तो सभी तीनों पेज पर एक-दूसरे के लिए Hreflang टैग होना चाहिए।
हर भाषा और क्षेत्र संस्करण के पेज पर एक-दूसरे के सभी Hreflang टैग जोड़ें। इसे “bidirectional tagging” भी कहा जाता है।
साइटमैप में Hreflang एरर और उन्हें सही करना
XML साइटमैप में Hreflang एरर जैसे ग़लत URL या ग़लत टैग को जोड़ना सर्च इंजन को सही पेज वर्जन पहचानने में समस्या पैदा कर सकता है।
साइटमैप को नियमित रूप से जांचें और गलतियों को सुधारें। Hreflang टैग वाले URLs को साइटमैप में सही क्रम और फॉर्मेट में रखें।
Hreflang टैग इंप्लीमेंटेशन की विभिन्न विधियां
Hreflang टैग को सही तरीके से लागू करने के कई तरीके होते हैं। यहां HTML कोड, XML साइटमैप और HTTP हेडर में Hreflang टैग जोड़ने के बारे में जानकारी दी गई है:
1. HTML कोड में Hreflang टैग जोड़ना
कैसे करें: <head> सेक्शन में <link rel=”alternate” hreflang=”xx-yy” href=”URL”> टैग जोड़ें। उदाहरण: <link rel=”alternate” hreflang=”en-us” href=”https://www.example.com/page-in-english.html”> <link rel=”alternate” hreflang=”hi-in” href=”https://www.example.com/page-in-hindi.html”>
यह विधि सामान्यतः उन पेजों के लिए उपयोगी है, जो HTML में मैन्युअल रूप से टैग जोड़ सकते हैं।
2. XML साइटमैप में Hreflang टैग जोड़ना
कैसे करें: XML साइटमैप में प्रत्येक URL के <url> टैग के भीतर Hreflang एंट्री जोड़ें:
<url> <loc>https://www.example.com/page-in-english.html</loc> <xhtml:link rel=”alternate” hreflang=”en-us” href=”https://www.example.com/page-in-english.html”/> <xhtml:link rel=”alternate” hreflang=”hi-in” href=”https://www.example.com/page-in-hindi.html”/> </url>
इस विधि का उपयोग साइटमैप को सर्च इंजन के लिए और भी उपयोगी बनाने के लिए किया जा सकता है।
3. HTTP हेडर में Hreflang का उपयोग
कैसे करें: यह विधि खास तौर पर उन पेजेस के लिए उपयोगी होती है, जो HTML में नहीं हैं (जैसे PDF या अन्य फाइल्स)। HTTP हेडर में Hreflang टैग जोड़कर इसे लागू किया जा सकता है: <https://www.example.com/page-in-english.html>; rel=”alternate”; hreflang=”en-us” Link: <https://www.example.com/page-in-hindi.html>; rel=”alternate”; hreflang=”hi-in”
HTTP हेडर में Hreflang टैग का उपयोग सर्वर स्तर पर होता है और यह उन पेजेस के लिए प्रभावी है जो HTML से अलग फॉर्मेट में हैं।
भारतीय भाषाओं के लिए Hreflang टैग
अगर आपकी वेबसाइट पर भारतीय भाषाओं में कई पेज हैं, तो हर पेज पर सही भाषा कोड जोड़ना ज़रूरी है। भारतीय भाषाओं के कुछ मुख्य भाषा कोड ये हैं:
- हिंदी: hi
- बांग्ला: bn
- गुजराती: gu
- मराठी: mr
- तमिल: ta
- तेलुगु: te
- कन्नड़: kn
- मलयालम: ml
- असमिया: as
- पंजाबी: pa
- उड़िया: or
- उर्दू: ur
भारतीय भाषाओं के लिए Hreflang टैग के बारे में सुझाव
अगर आपकी वेबसाइट पर कई भारतीय भाषाओं में पेज हैं, तो Hreflang टैग का सही उपयोग करना बहुत ज़रूरी है। यहाँ कुछ महत्वपूर्ण टिप्स दिए गए हैं:
x-default टैग का उपयोग करें:
अगर आपकी वेबसाइट पर किसी भी भाषा के लिए कोई पेज नहीं है, तो आप hreflang="x-default" टैग का उपयोग कर सकते हैं। यह बताता है कि अगर किसी यूजर की भाषा मैच नहीं करती है, तो उन्हें यह डिफॉल्ट पेज दिखाया जाएगा।
Hreflang टैग की नियमित जांच करें:
अपनी वेबसाइट के Hreflang टैग को समय-समय पर चेक करते रहें। आप Google Search Console में International Targeting रिपोर्ट का उपयोग करके देख सकते हैं कि क्या आपके टैग सही से लागू हुए हैं।
कोई भी बदलाव करें तो अपडेट करें:
यदि आपकी वेबसाइट में कोई बदलाव होता है, जैसे कि नया पेज जोड़ना या पुराने पेज को हटाना, तो आपको Hreflang टैग को भी अपडेट करना चाहिए ताकि सर्च इंजन के लिए जानकारी सही रहे।
Hreflang टैग का उपयोग क्यों करना चाहिए?
Hreflang टैग का उपयोग करने के कई फायदे हैं, जिनमें प्रमुख यह हैं:
सर्च रिजल्ट्स में सही संस्करण दिखाना: Hreflang टैग गूगल को यह समझने में मदद करते हैं कि एक यूजर्स के लिए सही पेज कौन-सा है। जब गूगल यह जान जाता है कि किस भाषा और क्षेत्र के अनुसार कौन-सा पेज दिखाना है, तो वह उपयोगकर्ता के लिए सबसे प्रासंगिक पेज दिखाता है।
उदाहरण के लिए, यदि कोई भारतीय यूजर्स हिंदी में सर्च करता है, तो Hreflang टैग के जरिए उसे हिंदी पेज दिखाया जाएगा, जिससे उसकी जरूरत पूरी हो सकेगी।
अंतरराष्ट्रीय ट्रैफिक बढ़ाना: यदि आपकी वेबसाइट पर विभिन्न भाषाओं में पेज उपलब्ध हैं, तो Hreflang टैग आपके अंतरराष्ट्रीय यूजर्स को आकर्षित करने में मदद कर सकते हैं। यह गूगल को यह संकेत देता है कि आपकी वेबसाइट अंतरराष्ट्रीय दर्शकों के लिए भी प्रासंगिक है। इस तरह, अलग-अलग देशों से आपकी साइट पर आने वाले यूजर्स अपनी भाषा में पेज देख सकते हैं, जिससे आपकी वेबसाइट का दायरा बढ़ता है।
Hreflang का SEO में लाभ
Hreflang टैग का उपयोग करने से SEO में कई महत्वपूर्ण फायदे होते हैं, जिससे आपकी वेबसाइट अंतरराष्ट्रीय स्तर पर अधिक उपयोगकर्ता-अनुकूल और सफल बन सकती है:
सही ऑडियंस को सही पेज दिखाना: Hreflang टैग सर्च इंजन को बताते हैं कि किस पेज का संस्करण किस भाषा और देश के लिए बनाया गया है। इससे यूजर्स को उनकी पसंदीदा भाषा और लोकेशन के अनुसार पेज दिखता है। उदाहरण के लिए, अगर कोई हिंदी भाषी यूजर्स “मोबाइल फोन” सर्च करता है, तो उसे अंग्रेजी की बजाय हिंदी वाला पेज दिखाया जाएगा। इससे यूजर्स का अनुभव बेहतर होता है, और वह वेबसाइट पर अधिक समय बिताता है।
डुप्लिकेट कंटेंट से बचाव: यदि आपकी वेबसाइट के अलग-अलग भाषाओं में एक ही सामग्री है, तो गूगल इसे डुप्लिकेट कंटेंट समझ सकता है। Hreflang टैग का उपयोग करके आप इस भ्रम को दूर कर सकते हैं। यह सर्च इंजन को बताता है कि यह अलग-अलग भाषाओं के लिए ऑप्टिमाइज़ कंटेंट है, न कि एक ही कंटेंट का दोहराव। इससे आपकी वेबसाइट की रैंकिंग पर नकारात्मक प्रभाव नहीं पड़ता।
अंतरराष्ट्रीय ट्रैफिक में वृद्धि: Hreflang टैग का उपयोग करके आप अपनी वेबसाइट को विभिन्न देशों के यूजर्स के लिए ऑप्टिमाइज़ कर सकते हैं। अलग-अलग भाषाओं में पेज होने से विभिन्न देशों के लोग आपकी वेबसाइट पर आ सकते हैं। इससे आपकी वेबसाइट का ट्रैफिक और ब्रांड की पहुंच बढ़ती है। उदाहरण के लिए, अगर आप फ्रांस में प्रोडक्ट बेच रहे हैं, तो फ्रेंच भाषा में पेज से फ्रांस के उपयोगकर्ताओं को अपनी साइट पर आकर्षित कर सकते हैं।
स्थानीय SEO में बढ़ावा: Hreflang टैग स्थानीय खोज परिणामों में भी आपकी मदद कर सकते हैं। अगर आपकी वेबसाइट यू.एस. और यू.के. जैसे देशों के लिए ऑप्टिमाइज़ है, तो Hreflang टैग का उपयोग करके आप दोनों क्षेत्रों में अपनी वेबसाइट की रैंकिंग बढ़ा सकते हैं। उदाहरण के लिए, “best pizza places near me” सर्च करने पर यू.एस. के यूजर्स को यू.एस. के रेस्टोरेंट दिखाए जाएंगे और यू.के. के उपयोगकर्ताओं को यू.के. के रेस्टोरेंट।
यूजर्स एक्सपीयरेंस में सुधार: Hreflang टैग का उपयोग करने से उपयोगकर्ता को उनकी भाषा और क्षेत्र के अनुसार वेबसाइट का सही संस्करण देखने को मिलता है। इससे उन्हें कंटेंट समझने में आसानी होती है और वे वेबसाइट पर अधिक समय बिताते हैं। अच्छा यूजर्स एक्सपीयरेंस आपकी वेबसाइट के SEO को और बेहतर बनाता है, जिससे आपकी साइट अधिक उपयोगकर्ता-अनुकूल बनती है और अधिक ट्रैफिक प्राप्त करती है।
Hreflang Tags को वेरिफाई और टेस्ट कैसे करें
hreflang टैग को सही तरीके से लागू करना बहुत जरूरी है। अगर ये टैग सही तरीके से नहीं लगाए गए हैं तो सर्च इंजन आपकी वेबसाइट को सही ढंग से नहीं समझ पाएंगे और आपके वेबसाइट की रैंकिंग पर बुरा असर पड़ सकता है। इसलिए यह जरूरी है कि आप अपने hreflang टैग को वेरिफाई और टेस्ट करें।
आप hreflang टैग को वेरिफाई और टेस्ट करने के लिए कई तरीके अपना सकते हैं।
Google Search Console का उपयोग
Google Search Console एक बहुत ही उपयोगी टूल है जिसके जरिए आप अपनी वेबसाइट के प्रदर्शन को मॉनिटर कर सकते हैं। Google Search Console में hreflang टैग से जुड़ी कई रिपोर्ट्स होती हैं जिनकी मदद से आप यह पता लगा सकते हैं कि आपके hreflang टैग सही तरीके से काम कर रहे हैं या नहीं।
- International Targeting Report: इस रिपोर्ट में आपको यह जानकारी मिलेगी कि Google आपकी वेबसाइट के विभिन्न संस्करणों को कैसे समझ रहा है।
- HTML Improvements report: इस रिपोर्ट में आपको hreflang टैग से जुड़ी कोई भी त्रुटि या चेतावनी दिखाई देगी।
hreflang tags generator tool
hreflang टैग को मैन्युअली जनरेट करना काफी समय लेने वाला काम हो सकता है, खासकर जब आपकी वेबसाइट पर कई भाषाओं और क्षेत्रों के लिए कंटेंट हो। इसीलिए कई ऑनलाइन टूल्स और प्लगइन्स उपलब्ध हैं जो इस काम को आसान बना देते हैं। ये टूल्स आपको कुछ ही क्लिक्स में सही और प्रभावी hreflang टैग जनरेट करने में मदद करते हैं।
कैसे काम करते हैं ये टूल्स?
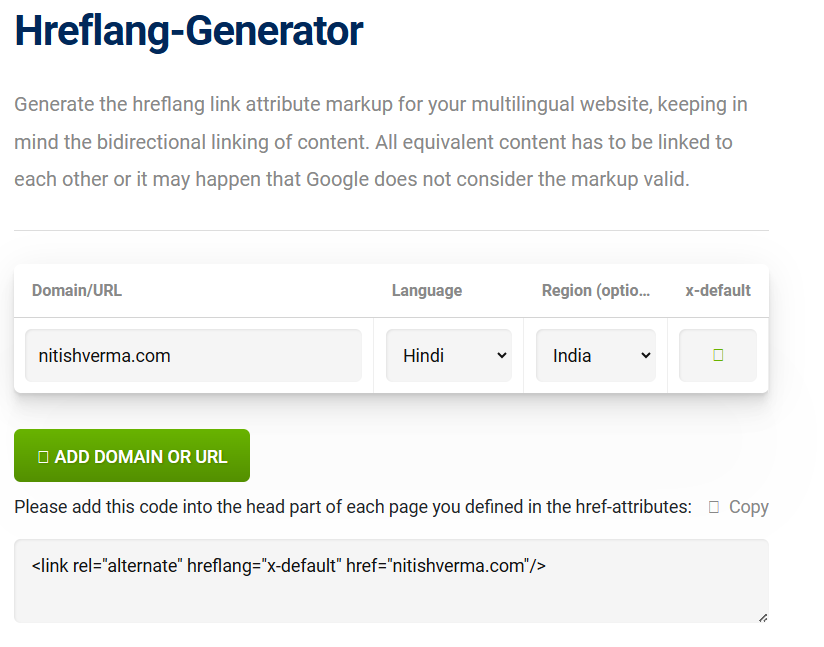
ये टूल्स आपको अपनी वेबसाइट का URL, भाषा कोड और देश कोड देने के लिए कहते हैं। इसके बाद ये टूल्स आपके लिए सही सिंटैक्स में hreflang टैग जनरेट कर देते हैं जिसे आप सीधे अपनी वेबसाइट के कोड में पेस्ट कर सकते हैं।
कुछ लोकप्रिय hreflang टैग जनरेटर टूल्स:
Aleyda Solis का hreflang टैग जनरेटर:
यह टूल आपको एक सरल इंटरफेस प्रदान करता है जहां आप अपनी वेबसाइट के URL, भाषा और देश कोड दर्ज कर सकते हैं।
यह टूल आपको विभिन्न प्रकार के hreflang टैग जनरेट करने की अनुमति देता है, जैसे कि एकल भाषा, बहु-भाषा और बहु-क्षेत्र।
Geo Targetly का फ्री hreflang जनरेटर:
यह टूल भी उपयोग करने में आसान है और आपको विभिन्न प्रकार के hreflang टैग जनरेट करने की अनुमति देता है।
यह टूल आपको अपने hreflang टैग को वैलिडेट करने में भी मदद करता है।
यह टूल आपको एक विस्तृत रिपोर्ट प्रदान करता है जो आपको आपके hreflang टैग की स्थिति के बारे में विस्तृत जानकारी प्रदान करती है।
यह टूल आपको आपके hreflang टैग में किसी भी त्रुटि को पहचानने में भी मदद करता है।

इन टूल्स का उपयोग कैसे करें:
- अपनी वेबसाइट का URL दर्ज करें: आपको उस वेबसाइट का URL दर्ज करना होगा जिसके लिए आप hreflang टैग जनरेट करना चाहते हैं।
- भाषा और देश कोड चुनें: आपको उन भाषाओं और देशों को चुनना होगा जिनके लिए आप hreflang टैग जनरेट करना चाहते हैं।
- टूल द्वारा जनरेट किए गए कोड को कॉपी करें: टूल आपके लिए hreflang टैग जनरेट करेगा और आपको एक कोड देगा। आपको इस कोड को अपने वेबसाइट के <head> सेक्शन में पेस्ट करना होगा।
Hreflang Tags Checkers Tools
Google Search Console:
Google Search Console एक मुफ्त टूल है जो आपको अपनी वेबसाइट के प्रदर्शन को मॉनिटर करने में मदद करता है। इसमें एक built-in hreflang टैग टेस्टर भी है जो आपको आपके hreflang टैग में किसी भी त्रुटि को पहचानने में मदद करता है।
हालांकि यह टूल आपको hreflang टैग जनरेट करने में सीधे मदद नहीं करता, लेकिन यह आपको यह जांचने में मदद करता है कि आपके द्वारा जनरेट किए गए टैग सही हैं या नहीं।
Screaming Frog SEO Spider:
Screaming Frog SEO Spider एक डेस्कटॉप टूल है जो आपकी वेबसाइट को क्रॉल करता है और आपको विभिन्न प्रकार की SEO जानकारी प्रदान करता है। इसमें एक hreflang टैग ऑडिटर भी है जो आपको आपके hreflang टैग में किसी भी त्रुटि को पहचानने में मदद करता है।
Ahrefs:
Ahrefs एक पेड SEO टूल है जो आपको कई तरह की SEO जानकारी प्रदान करता है। इसमें एक hreflang टैग रिपोर्ट भी है जो आपको आपके hreflang टैग की स्थिति के बारे में विस्तृत जानकारी प्रदान करती है।
SEMrush:
SEMrush एक और पेड SEO टूल है जो आपको कई तरह की SEO जानकारी प्रदान करता है। इसमें एक hreflang टैग ऑडिटर भी है जो आपको आपके hreflang टैग में किसी भी त्रुटि को पहचानने में मदद करता है।



