Core Web Vitals में Interaction To Next Paint (INP) क्या है? Search Console में दिख रहे INP Issue ठीक करें

आजकल हर कोई अपनी वेबसाइट को तेज़ बनाना चाहता है। Google भी चाहता है कि यूजर्स को तेज़ वेबसाइट्स मिले। इसीलिए Google ने एक नया मापदंड पेश किया है जिसे INP यानी Interaction to Next Paint कहते हैं।
Google ने मार्च 2024 से Core Web Vitals में बड़ा बदलाव करने की घोषणा की है, जिसमें Interaction to Next Paint (INP) को शामिल किया गया है। INP अब तक के metric First Input Delay (FID) की जगह लेगा। इसलिए वेबसाइट मालिकों और डेवलपर्स के लिए जरूरी हो गया है कि वे INP को समझें और अपने वेबसाइट की परफॉर्मेंस सुधारने के लिए इसे बेहतर बनाएं।
आइए जानते हैं INP क्या है, यह कैसे काम करता है और इसे सुधारने के लिए आपको क्या कदम उठाने चाहिए।
ये भी पढ़ें: गूगल कोर वेब वाइटल्स (Google Core Web Vitals) क्या है? | LCP, INP, CLS को समझें
INP (Interaction to Next Paint) क्या है?
Interaction to Next Paint (INP) एक ऐसा मेट्रिक है जो किसी पेज की responsive behavior को मापता है। जब कोई यूजर आपकी वेबसाइट पर क्लिक, टैप या कीबोर्ड से कोई key दबाता है, तो INP यह मापता है कि वेबसाइट उस इनपुट पर कितनी तेजी से प्रतिक्रिया देती है। इसका मकसद यह जानना है कि पेज यूजर के इनपुट्स पर कितनी जल्दी और सुचारू रूप से प्रतिक्रिया करता है।
INP का फोकस उस interaction पर होता है जिसमें सबसे ज्यादा समय लगता है, यानी जो इंटरैक्शन सबसे धीमा होता है। हालांकि, Google इसे और भी सटीक बनाने के लिए कुछ outliers (कभी-कभी होने वाली असामान्य देरी) को नजरअंदाज करता है।
INP महत्वपूर्ण क्यों है?
- बेहतर यूजर अनुभव: अगर INP का स्कोर कम है, तो इसका मतलब है कि आपकी वेबसाइट बहुत तेज़ है और यूजर को बिना किसी देरी के नया पेज दिखा देती है। इससे यूजर का अनुभव अच्छा होता है और वे आपकी वेबसाइट पर ज्यादा समय बिताते हैं।
- Google रैंकिंग: Google उन वेबसाइटों को ज्यादा ऊपर रैंक करता है जिनका INP स्कोर अच्छा होता है।
- बाउंस रेट कम: अगर INP का स्कोर ज्यादा है, तो यूजर आपकी वेबसाइट को छोड़कर दूसरी वेबसाइट पर चले जाते हैं। INP को बेहतर करके बाउंस रेट को कम किया जा सकता है।
एक इंटरैक्शन क्या होता है?
जब आप अपनी वेबसाइट पर कुछ करते हैं, जैसे कि एक बटन दबाना या एक लिंक पर क्लिक करना, तो यह एक इंटरैक्शन होता है। यह एक ऐसी क्रिया है जिसे आप वेबसाइट के साथ करते हैं और वेबसाइट आपकी उस क्रिया का जवाब देती है।
तकनीकी रूप से: एक इंटरैक्शन कई छोटी-छोटी घटनाओं का एक समूह होता है। जब आप एक बटन दबाते हैं, तो आपके कंप्यूटर या फोन कई अलग-अलग संदेश वेबसाइट को भेजता है। इन संदेशों को इवेंट्स कहते हैं। ये इवेंट्स वेबसाइट को बताते हैं कि आपने क्या किया है। वेबसाइट इन इवेंट्स को समझती है और फिर आपके लिए कुछ काम करती है, जैसे कि एक नया पेज खोलना या कुछ डेटा दिखाना।
उदाहरण:
मान लीजिए आप अपने फोन पर एक ऐप पर एक बटन दबाते हैं। जब आप बटन दबाते हैं, तो आपके फोन से ऐप को कई इवेंट्स भेजे जाते हैं। इन इवेंट्स में हो सकता है:
- Pointerdown: जब आप अपनी उंगली स्क्रीन पर रखते हैं।
- Pointermove: जब आप अपनी उंगली स्क्रीन पर घसीटते हैं।
- Pointerup: जब आप अपनी उंगली स्क्रीन से हटाते हैं।
- Click: जब आप अपनी उंगली स्क्रीन से हटाते हैं और एक क्लिक होता है।
ये सभी इवेंट्स मिलकर एक इंटरैक्शन बनाते हैं।
इंटरैक्शन की लैटेंसी क्या होती है?
इंटरैक्शन की लैटेंसी उस समय को कहते हैं जो आपके द्वारा इंटरैक्शन करने और वेबसाइट द्वारा उसका जवाब देने में लगता है। यानी, जब आप एक बटन दबाते हैं और वेबसाइट आपको दिखाती है कि उसने आपकी बात समझ ली है, उस बीच का समय ही इंटरैक्शन की लैटेंसी है।
इंटरैक्शन की लैटेंसी महत्वपूर्ण क्यों है?
- बेहतर यूजर अनुभव: अगर इंटरैक्शन की लैटेंसी कम है, तो वेबसाइट बहुत तेज़ लगती है और यूजर को अच्छा अनुभव होता है।
- Google रैंकिंग: Google उन वेबसाइटों को ज्यादा ऊपर रैंक करता है जिनका इंटरैक्शन की लैटेंसी कम होती है।
इंटरैक्शन की लैटेंसी को कैसे कम किया जा सकता है?
- वेबसाइट को ऑप्टिमाइज़ करें: वेबसाइट को हल्का बनाएं, जावास्क्रिप्ट और CSS को कम करें, और कैशिंग का इस्तेमाल करें।
- सर्वर को बेहतर बनाएं: सर्वर को तेज़ करें ताकि वेबसाइट जल्दी से जवाब दे सके।
INP का कैलकुलेशन कैसे होता है?
INP को वेबसाइट पर होने वाले सभी user interactions की latency (देरी) के आधार पर मापा जाता है। अगर कई interactions होते हैं, तो सबसे धीमे interaction का समय लिया जाता है। लेकिन अगर आपकी वेबसाइट पर बहुत सारे interactions होते हैं, तो हर 50वें interaction की सबसे ज्यादा latency को नजरअंदाज किया जाता है ताकि बहुत असामान्य या outliers स्कोर को प्रभावित न करें।
इसके बाद, 75th percentile पर आधारित एक स्कोर निकाला जाता है। इसका मतलब है कि 75% users को जो अनुभव होता है, वह स्कोर उस अनुभव को दर्शाता है। इससे आपकी वेबसाइट की वास्तविक responsiveness का पता चलता है, न कि सिर्फ कुछ गिने-चुने यूजर्स के अनुभव का।
एक अच्छा INP स्कोर क्या है? (What is a good INP score?)
INP स्कोर का उपयोग यह जानने के लिए किया जाता है कि आपकी वेबसाइट की responsiveness कैसी है। INP स्कोर को 3 श्रेणियों में बांटा गया है:
- अच्छा INP स्कोर: ≤ 200 मिलीसेकंड (ms)
- सुधार की जरूरत: 200ms से 500ms के बीच
- खराब INP स्कोर: > 500ms
अगर आपकी वेबसाइट का INP 200ms या उससे कम है, तो इसका मतलब है कि आपकी वेबसाइट यूजर के इनपुट्स पर तेजी से प्रतिक्रिया दे रही है, जिससे बेहतर user experience मिल रहा है।

INP को क्यों मापें?
- Google रैंकिंग: Google उन वेबसाइटों को प्राथमिकता देता है जो तेजी से लोड होती हैं और यूजर्स को एक अच्छा अनुभव देती हैं।
- यूजर अनुभव: एक तेज़ वेबसाइट यूजर्स को खुश करती है और वे आपकी वेबसाइट पर अधिक समय बिताते हैं।
- बाउंस रेट कम करना: एक धीमी वेबसाइट यूजर्स को परेशान कर सकती है और वे आपकी वेबसाइट को छोड़कर दूसरी वेबसाइट पर चले जाते हैं।
INP मापने के तरीके
INP को मापने के दो तरीके हैं: Field Data और Lab Data.
1. फील्ड डेटा (Field Data):
- असली यूजर्स का डेटा: यह सबसे सटीक तरीका है क्योंकि यह वास्तविक उपयोगकर्ताओं के अनुभव को दर्शाता है।
- Real User Monitoring (RUM) टूल्स: ये टूल्स आपकी वेबसाइट पर यूजर्स के व्यवहार को ट्रैक करते हैं और INP सहित विभिन्न मेट्रिक्स को मापते हैं।
- Chrome User Experience Report (CrUX): यह Google का एक मुफ्त टूल है जो क्रोम ब्राउज़र के उपयोगकर्ताओं के डेटा का उपयोग करके वेबसाइटों के प्रदर्शन को मापता है।
- PageSpeed Insights: यह टूल आपको अपनी वेबसाइट के प्रदर्शन के बारे में विस्तृत जानकारी देता है, जिसमें INP भी शामिल है।
2. लैब डेटा (Lab Data):
- कृत्रिम वातावरण: यह डेटा एक नियंत्रित वातावरण में मापा जाता है, जैसे कि डेवलपर के कंप्यूटर पर।
- ब्राउज़र डेवलपर टूल्स: क्रोम डेवलपर टूल्स और फ़ायरफ़ॉक्स डेवलपर टूल्स जैसे टूल्स का उपयोग करके आप अपनी वेबसाइट के प्रदर्शन को माप सकते हैं।
- सिंथेटिक मॉनिटरिंग टूल्स: ये टूल्स नियमित रूप से आपकी वेबसाइट को विभिन्न लोकेशन से एक्सेस करते हैं और प्रदर्शन डेटा को रिकॉर्ड करते हैं।
INP को सुधारने के तरीके
- इमेज और वीडियो को ऑप्टिमाइज़ करें: इनका साइज़ कम करें और सही फॉर्मेट का उपयोग करें।
- जावास्क्रिप्ट और CSS को मिनिफाई और कॉन्कैटिनेट करें: इससे फ़ाइलों का साइज़ कम हो जाता है और वे तेजी से लोड होती हैं।
- लेज़ी लोडिंग का उपयोग करें: केवल उन इमेज और वीडियो को लोड करें जो स्क्रीन पर दिखाई दे रहे हैं।
- कैशिंग का उपयोग करें: ब्राउज़र को कुछ फ़ाइलों को स्थानीय रूप से स्टोर करने दें ताकि उन्हें बार-बार डाउनलोड न करना पड़े।
- सर्वर रिस्पांस टाइम को कम करें: अपने सर्वर को तेज़ करें और सर्वर साइड रेंडरिंग का उपयोग करें।
- थर्ड-पार्टी स्क्रिप्ट्स को कम करें: ये स्क्रिप्ट आपकी वेबसाइट को धीमा कर सकती हैं।
महत्वपूर्ण बातें
- फील्ड डेटा लैब डेटा से अधिक महत्वपूर्ण है: क्योंकि यह वास्तविक उपयोगकर्ताओं के अनुभव को दर्शाता है।
- INP को लगातार मापते रहें: ताकि आप यह सुनिश्चित कर सकें कि आपकी वेबसाइट का प्रदर्शन बेहतर हो रहा है।
- विभिन्न उपकरणों और ब्राउज़रों पर टेस्ट करें: यह सुनिश्चित करने के लिए कि आपकी वेबसाइट सभी यूजर्स के लिए तेज़ है।
INP को कैसे सुधारा जाए?
INP को बेहतर बनाने के लिए आपको निम्नलिखित बिंदुओं पर ध्यान देना चाहिए:
- JavaScript को ऑप्टिमाइज़ करें: भारी स्क्रिप्ट्स को कम करें जो main thread को धीमा करती हैं और इंटरैक्शन में देरी का कारण बनती हैं।
- Rendering समय को कम करें: जब यूजर कोई इनपुट देता है, तो पेज को जल्दी से प्रतिक्रिया देनी चाहिए। इसके लिए CSS और layout rendering को ऑप्टिमाइज़ करें।
- कम स्पीड वाले डिवाइस पर टेस्ट करें: अपनी वेबसाइट को धीमे डिवाइसेस पर टेस्ट करें ताकि पता चले कि वहां कौन-सी समस्याएं हो रही हैं और उन्हें कैसे ठीक किया जा सकता है।
INP और First Input Delay (FID) में अंतर
INP और First Input Delay (FID) दोनों ही वेबसाइट के प्रदर्शन को मापने वाले मेट्रिक्स हैं, लेकिन इनमें कुछ महत्वपूर्ण अंतर हैं।
First Input Delay (FID)
- पहला इंटरैक्शन: FID केवल उस समय को मापता है जो यूजर द्वारा किसी वेब पेज के लोड होने के दौरान किए गए पहले इंटरैक्शन (जैसे एक बटन दबाना या एक लिंक पर क्लिक करना) और ब्राउज़र के उस इंटरैक्शन को पहचानने के बीच लगता है।
- लोडिंग समय: यह मुख्य रूप से वेब पेज के लोडिंग समय को मापता है।
- पहला प्रभाव: FID यह बताता है कि यूजर को वेब पेज के साथ इंटरैक्ट करने का पहला अनुभव कैसा होता है।
Interaction to Next Paint (INP)
- सभी इंटरैक्शन: INP सभी इंटरैक्शनों को मापता है, न केवल पहले इंटरैक्शन को।
- समग्र प्रदर्शन: यह वेब पेज के समग्र प्रदर्शन को मापता है, न केवल लोडिंग समय को।
- यूजर अनुभव: INP यह बताता है कि यूजर को वेब पेज के साथ इंटरैक्ट करने का कुल अनुभव कैसा होता है।
दोनों के बीच अंतर
- फोकस: FID केवल पहले इंटरैक्शन पर ध्यान केंद्रित करता है, जबकि INP सभी इंटरैक्शनों पर ध्यान केंद्रित करता है।
- समय: FID केवल इंटरैक्शन और ब्राउज़र के बीच की देरी को मापता है, जबकि INP पूरे इंटरैक्शन के समय को मापता है।
- महत्व: दोनों मेट्रिक्स महत्वपूर्ण हैं, लेकिन INP वेब पेज के प्रदर्शन का एक अधिक व्यापक माप प्रदान करता है।
उदाहरण
मान लीजिए आप एक वेब पेज पर जाते हैं और एक बटन पर क्लिक करते हैं। FID यह मापता है कि बटन पर क्लिक करने और ब्राउज़र के उस क्लिक को पहचानने के बीच कितना समय लगता है। INP यह मापता है कि बटन पर क्लिक करने से लेकर वेब पेज के प्रतिक्रिया देने तक कितना समय लगता है, जिसमें बटन का रंग बदलना, एक नया पेज खुलना आदि शामिल हो सकता है।
अगर INP वैल्यू रिपोर्ट नहीं किया गया तो क्या होगा?
जब आपकी वेबसाइट का INP (Interaction to Next Paint) वैल्यू रिपोर्ट नहीं होता है, तो इसका मतलब है कि Google आपके वेबसाइट के प्रदर्शन को मापने में सक्षम नहीं हो पाया है। इसका कारण यह हो सकता है कि:
- यूजर ने कोई इंटरैक्शन नहीं किया: हो सकता है कि यूजर ने पेज लोड होने के बाद कोई बटन नहीं दबाया, कोई लिंक पर क्लिक नहीं किया, या कोई अन्य इंटरैक्टिव एलिमेंट के साथ बातचीत नहीं की हो। INP वैल्यू तभी कैलकुलेट होता है जब यूजर वेबसाइट के साथ इंटरैक्ट करता है।
- यूजर ने केवल स्क्रॉल या होवर किया: स्क्रॉलिंग या किसी एलिमेंट पर माउस ले जाना (होवर करना) को इंटरैक्शन नहीं माना जाता है। INP वैल्यू केवल क्लिक, टैप या कीबोर्ड इवेंट्स के लिए कैलकुलेट किया जाता है।
- बॉट ने वेबसाइट को एक्सेस किया: सर्च इंजन क्रॉलर या हेडलेस ब्राउज़र जैसे बॉट्स वेबसाइट को एक्सेस करते हैं, लेकिन वे यूजर्स की तरह इंटरैक्ट नहीं करते हैं। इसलिए, इन मामलों में INP वैल्यू रिपोर्ट नहीं किया जाता है।
इसका क्या मतलब है?
- अपूर्ण डेटा: अगर आपके पास INP वैल्यू नहीं है, तो आप अपनी वेबसाइट के प्रदर्शन के बारे में पूरी तरह से समझ नहीं पाएंगे।
- Google रैंकिंग पर प्रभाव: Google INP वैल्यू को वेबसाइट की रैंकिंग को निर्धारित करने के लिए एक कारक के रूप में उपयोग करता है। इसलिए, अगर आपके पास INP वैल्यू नहीं है, तो यह आपकी वेबसाइट की रैंकिंग को नकारात्मक रूप से प्रभावित कर सकता है।
- यूजर अनुभव: INP वैल्यू यह बताता है कि यूजर को आपकी वेबसाइट का उपयोग करते समय कैसा अनुभव होता है। अगर INP वैल्यू नहीं है, तो इसका मतलब है कि आप इस बारे में कोई जानकारी नहीं रखते हैं कि यूजर्स आपकी वेबसाइट का उपयोग करते समय कैसा महसूस करते हैं।
क्या करें?
- यूजर्स को इंटरैक्ट करने के लिए प्रोत्साहित करें: अपनी वेबसाइट को इस तरह से डिजाइन करें कि यूजर्स को इंटरैक्ट करने के लिए प्रोत्साहित किया जाए। जैसे, आप एक क्लिक-टू-कॉल बटन, एक ईमेल सब्सक्रिप्शन फॉर्म या एक सोशल मीडिया शेयर बटन जोड़ सकते हैं।
- बॉट ट्रैफिक को कम करें: आप अपनी वेबसाइट को बॉट्स से बचाने के लिए कुछ उपाय कर सकते हैं, जैसे कि robots.txt फ़ाइल का उपयोग करना या CAPTCHA का उपयोग करना।
- अन्य प्रदर्शन मेट्रिक्स पर ध्यान दें: अगर आपके पास INP वैल्यू नहीं है, तो आप अन्य प्रदर्शन मेट्रिक्स जैसे कि First Contentful Paint (FCP), Largest Contentful Paint (LCP) और Time to Interactive (TTI) पर ध्यान केंद्रित कर सकते हैं।
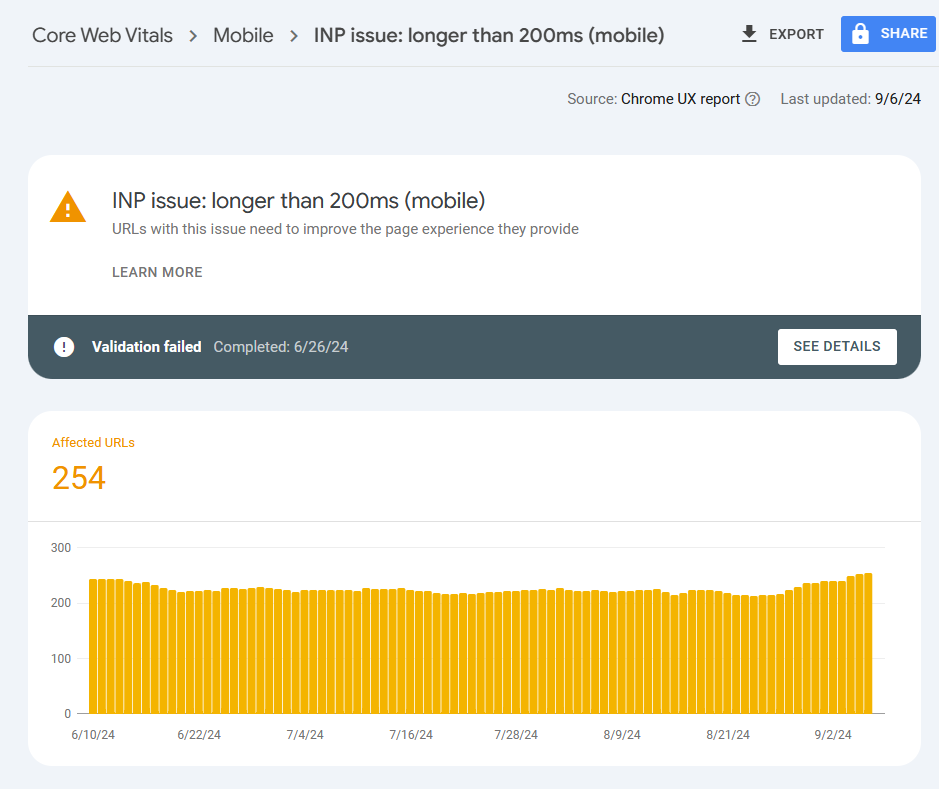
Google Search Console में दिख रहे INP Issue
आपके Google Search Console में दिख रहा INP (Interaction to Next Paint) इश्यू एक महत्वपूर्ण प्रदर्शन समस्या को इंगित करता है। यह दर्शाता है कि आपके मोबाइल यूजर्स आपके वेब पेज के साथ इंटरैक्ट करने के बाद प्रतिक्रिया पाने में 200 मिलीसेकंड से अधिक समय ले रहे हैं, जो कि एक आदर्श अनुभव नहीं है।
यहाँ आप मेरे एक वेबसाइट का INP Issue देख सकते हैं।

INP इश्यू का क्या मतलब है?
यह इश्यू दर्शाता है कि:
- आपके वेब पेज मोबाइल उपकरणों पर धीमे हैं।
- यूजर्स को आपके वेब पेज के साथ इंटरैक्ट करने में मुश्किल हो रही है।
- Google आपके वेब पेज को कम प्राथमिकता दे सकता है।
INP इश्यू को कैसे ठीक करें?
1. धीमे लोड होने वाले तत्वों की पहचान करें:
- PageSpeed Insights: Google का यह टूल आपको आपके वेब पेज के प्रदर्शन के बारे में विस्तृत जानकारी प्रदान करता है। यह आपको बताएगा कि कौन से तत्व आपके वेब पेज को धीमा कर रहे हैं।
- Lighthouse: यह एक ओपन-सोर्स ऑडिटिंग टूल है जो आपके वेब पेज के प्रदर्शन को मापता है और सुधार के लिए सुझाव देता है।
2. इमेज को ऑप्टिमाइज़ करें:
- छोटा साइज: इमेज का साइज कम करें बिना गुणवत्ता को कम किए।
- सही फॉर्मेट: JPEG या WebP जैसे इमेज फॉर्मेट का उपयोग करें।
- लेज़ी लोडिंग: केवल उन इमेज को लोड करें जो स्क्रीन पर दिखाई दे रहे हैं।
3. जावास्क्रिप्ट और CSS को ऑप्टिमाइज़ करें:
- मिनिफाई: कोड को छोटा करें ताकि उन्हें डाउनलोड करने में कम समय लगे।
- कॉन्कैटिनेट: कई छोटी फ़ाइलों को एक बड़ी फ़ाइल में मिला दें।
- डीफ़र या एसिंक: कुछ स्क्रिप्ट को पृष्ठ के लोड होने के बाद लोड किया जा सकता है।
4. सर्वर रिस्पांस टाइम को कम करें:
- होस्टिंग: एक तेज़ होस्टिंग प्रदाता चुनें।
- कैशिंग: स्टैटिक फ़ाइलों को कैश करें ताकि उन्हें बार-बार सर्वर से डाउनलोड न करना पड़े।
5. थर्ड-पार्टी स्क्रिप्ट्स को कम करें:
- अनावश्यक स्क्रिप्ट्स हटाएं: केवल उन स्क्रिप्ट्स का उपयोग करें जो आवश्यक हैं।
- असाइनक्रोनस तरीके से लोड करें: थर्ड-पार्टी स्क्रिप्ट्स को असाइनक्रोनस तरीके से लोड करें ताकि वे मुख्य थ्रेड को ब्लॉक न करें।
6. मोबाइल-फ्रेंडली बनाएं:
- रिस्पॉन्सिव डिजाइन: सुनिश्चित करें कि आपका वेब पेज सभी स्क्रीन साइज़ पर ठीक से दिखाई दे।
- टच इंटरैक्शन: मोबाइल उपयोगकर्ताओं के लिए टच इंटरैक्शन को आसान बनाएं।
7. नियमित रूप से मॉनिटर करें:
- Google Search Console: नियमित रूप से अपने Google Search Console को चेक करें ताकि आप यह सुनिश्चित कर सकें कि आपके वेब पेज का प्रदर्शन अच्छा है।
- अन्य टूल्स: PageSpeed Insights, Lighthouse आदि का उपयोग करके अपने वेब पेज का प्रदर्शन मापें।
अतिरिक्त सुझाव:
- बड़ी फ़ाइलों को विभाजित करें: यदि आपके पास बड़ी फ़ाइलें हैं, तो उन्हें छोटे भागों में विभाजित करें।
- कस्टम फ़ॉन्ट्स को कम करें: कस्टम फ़ॉन्ट्स वेब पेज को धीमा कर सकते हैं।
- बैकग्राउंड इमेज और वीडियो का साइज़ कम करें: ये फ़ाइलें भी वेब पेज को धीमा कर सकती हैं।
निष्कर्ष:
INP इश्यू को ठीक करना आपके वेब पेज के प्रदर्शन को बेहतर बनाने और Google में अपनी रैंकिंग में सुधार करने के लिए महत्वपूर्ण है। उपरोक्त सुझावों का पालन करके आप अपने वेब पेज के INP स्कोर को कम कर सकते हैं और यूजर्स को एक बेहतर अनुभव प्रदान कर सकते हैं।
यदि आपको इस विषय के बारे में और कोई जानकारी चाहिए तो मुझसे पूछ सकते हैं।
Interaction To Next Paint (INP) FAQ’s
INP क्या है?
जब आप किसी वेबसाइट पर कुछ करते हैं, जैसे कोई बटन दबाते हैं या किसी लिंक पर क्लिक करते हैं, तो वेबसाइट को कितनी देर में आपकी इस हरकत का जवाब मिलता है, इसे ही INP कहते हैं। यह बताता है कि आपकी वेबसाइट यूजर के साथ कितनी तेजी से बातचीत कर सकती है।
INP क्यों महत्वपूर्ण है?
INP इसलिए महत्वपूर्ण है क्योंकि यह बताता है कि यूजर को आपकी वेबसाइट का इस्तेमाल करते हुए कैसा अनुभव हो रहा है। अगर INP का स्कोर अच्छा है, तो इसका मतलब है कि आपकी वेबसाइट बहुत तेज़ है और यूजर को बिना किसी देरी के जवाब देती है। इससे यूजर खुश होता है और आपकी वेबसाइट पर ज्यादा समय बिताता है।
INP और FID में क्या अंतर है?
FID (First Input Delay) केवल पहली बार जब आप वेबसाइट पर कोई काम करते हैं, उस समय की बात करता है। जबकि INP आपकी वेबसाइट पर जब भी आप कोई काम करते हैं, उस हर बार की बात करता है।
मैं अपनी वेबसाइट के लिए INP कैसे माप सकता हूँ?
आप अपनी वेबसाइट के लिए INP को मापने के लिए कई टूल्स का उपयोग कर सकते हैं। जैसे कि:
Real User Monitoring (RUM) टूल्स: ये टूल्स आपको असली यूजर्स के डेटा के आधार पर INP का माप देते हैं।
Chrome User Experience Report (CrUX): यह Google का एक मुफ्त टूल है जो आपको INP के बारे में जानकारी देता है।
एक अच्छा INP स्कोर क्या होता है?
200 मिलीसेकंड से कम का INP स्कोर बहुत अच्छा माना जाता है। इसका मतलब है कि आपकी वेबसाइट बहुत तेज़ है।
INP को कैसे सुधारा जा सकता है?
इमेज और वीडियो को ऑप्टिमाइज़ करें: इनका साइज़ कम करें।
जावास्क्रिप्ट और CSS को ऑप्टिमाइज़ करें: इनको छोटा करें।
सर्वर को तेज़ करें: ताकि वेबसाइट जल्दी से जवाब दे सके।
अनावश्यक चीजें हटा दें: जो चीजें जरूरी नहीं हैं, उन्हें हटा दें।
क्या INP स्क्रॉलिंग और होवर को मापता है?
नहीं, INP सिर्फ क्लिक, टैप या कीबोर्ड से होने वाले कामों को ही मापता है। स्क्रॉल करना या किसी चीज पर माउस ले जाना INP में शामिल नहीं होता है।
क्या INP iframes के अंदर भी मापा जा सकता है?
हाँ, INP iframes के अंदर भी मापा जा सकता है। Iframes वे छोटे-छोटे वेब पेज होते हैं जो किसी बड़े वेब पेज के अंदर होते हैं।